サイトを開く速度が遅いと、ユーザーはサイトから離脱したり、グーグルなどの検索エンジンの評価がさがると言われています。
ちなみに、3秒以上ページの表示にかかると、40%のユーザーが離脱するというデータも出ているとのことです。
※引用サイト「ドコモアフィリエイト」
サイトのスピードが遅くなる原因として、サイズの大きいイラストや写真の画像をサイトに使っていることがまず考えられます。
そこで、この「Squoosh」を使うと、自由に画像サイズや容量を変更できます。
とても重宝するアプリなので、ご紹介します。
Squoosh(スクワッシュ)とは

Squooshは、画像の圧縮と変換を行うGoogleのアプリです。
画像の質をあまり落とさずに、サイズを小さく圧縮することができます。
Spuoosh公式サイト:https://squoosh.app/
主な機能
▶多彩な画像フォーマット
Squooshは、JPEG、PNG、WebP、AVIFなどのさまざまな画像フォーマットへ変換できる。
▶リアルタイムプレビュー
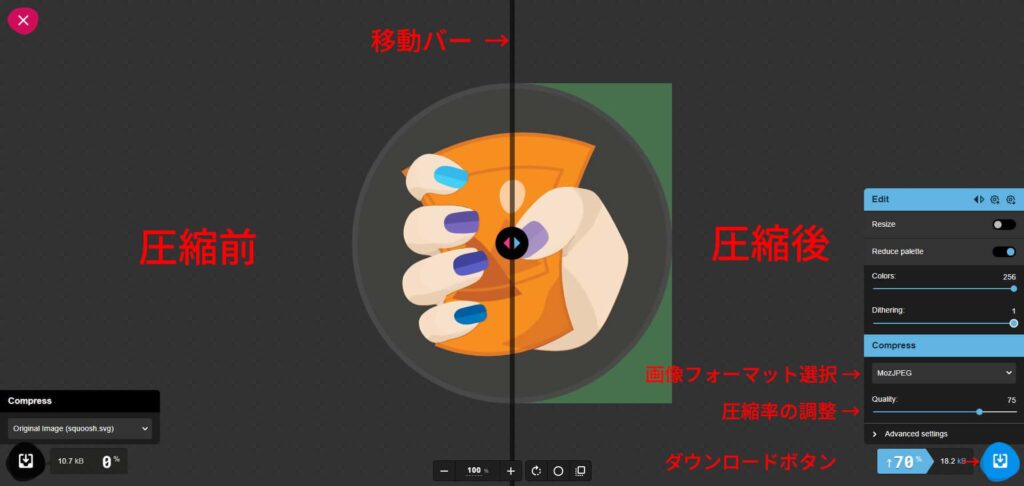
画像を圧縮する際、オリジナル画像と圧縮後の画像を並べて表示できるので、圧縮による品質の変化を即座に確認でき、最適な設定にすることができる。
▶プライバシーの安全性
Squooshはサーバー上ではなく、ユーザーのローカル環境で圧縮などの作業をすべて行うので、データをネットへ上げることがなく、安全性が高い。
▶Edit機能
・Resize
Height(縦)、Width(横)をそれぞれ変えることができる。
※アスペクト比を維持のチェックをはずす
・Reduce palette
Colors:色数の調整
Dithering:色数が少ない場合でも、中間色を調整して自然に描写する機能
使い方
使い方はとても簡単です。
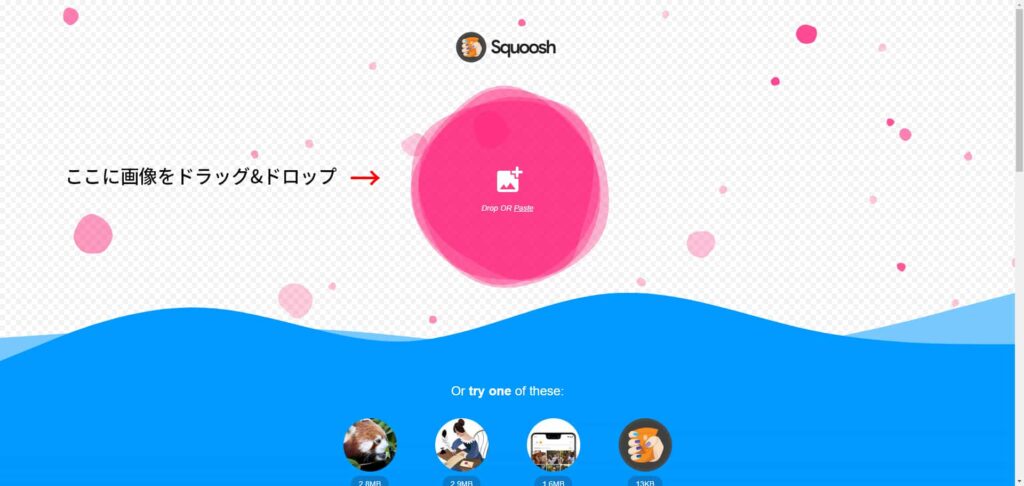
①画面真ん中の+へ、圧縮したい画像をドラッグ&ドロップします。

②右下の操作パネルの「Compress」で圧縮した画像を変換するフォーマットを選んで、Quarityバーで圧縮率を調整します。
画面で圧縮前と圧縮後の質を確認しながら、調整できます。
※画面の画像左(◀)が圧縮前で、画像右(▶)が圧縮後です。縦のスライダーで画像の見たいところへ移動できます。
③操作パネル右下のダウンロードボタンを押して画像を保存します。

まとめ
画像圧縮アプリは、他にも多くありますが、無料版では圧縮率が低かったりしたりします。
Squooshは無料にもかかわらず、好きなサイズへ圧縮することができ、また操作がとても簡単なのでもう手放せません。
また、豊富な画像フォーマットの中でも、グーグルが推奨する「WebP」に変換できるのは助かります。
私は、ブログ内で使う画像を100KB以下、できれば50KB以下にするようにしています。
そのおかげで、サイトスピードがアップしました。
※GoogleのPage Speedで計測
Squooshは、とても便利なアプリなのでご紹介しました。
ご参考にしていただけましたら、幸いです。
